Quem sou!!!
Com mais de 35 anos de experiência em diferentes setores do mercado, sou Ricardo Werner, Tecnólogo Elétrico formado pela Universidade Mackenzie e atualmente em transição de carreira para o desenvolvimento Front-End. Sou formado em Desenvolvimento Full Stack pelo SENAI-SC (LAB365) e sigo aprofundando meus conhecimentos em React.js e TypeScript pela Rocketseat, com foco em construir interfaces acessíveis, responsivas e otimizadas para SEO.
Trago um olhar analítico desenvolvido ao longo da minha trajetória, aliado a práticas modernas de desenvolvimento, versionamento com Git/GitHub e aos primeiros passos em testes automatizados com Jest, Cypress e React Testing Library. Acredito no aprendizado contínuo, na colaboração estruturada por metodologias ágeis (Scrum/Kanban) e na busca por soluções escaláveis, intuitivas e de alto impacto. Meu objetivo é unir experiência e inovação para contribuir com projetos de qualidade e eficiência.
Tecnologias Conhecidas
-
HTML5
Linguagem de marcação para estruturação de páginas web, com suporte a elementos semânticos e mídia avançada.
-
CSS3
Estilos visuais e responsividade para páginas web, com animações e personalização avançada.
-
Javascript
Linguagem de programação para adicionar interatividade e lógica a sites e aplicações.
-
React
Biblioteca JavaScript para criar interfaces de usuário dinâmicas e componentes reutilizáveis.
Tecnologias e Ferramenta em Estudo
-
TypeScript
Superset do JavaScript que adiciona tipagem estática, melhorando a produtividade e a qualidade do código.
-
TailwindCSS
Framework utilitário que acelera o desenvolvimento de interfaces modernas e responsivas de forma consistente.
-
Jest
Framework de testes unitários focado em alta performance para aplicações modernas em JavaScript/React.
-
Cypress
Solução robusta de testes end-to-end que valida o comportamento e a usabilidade de aplicações web.
-
Figma
Plataforma de design de UI/UX colaborativo, fortalecendo a integração entre design e desenvolvimento.
Meus Projetos

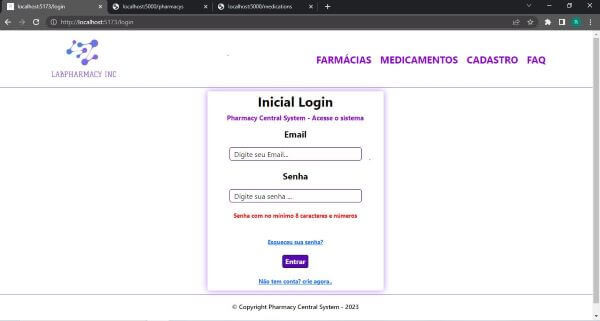
LabPharmacy
Meu primeiro projeto de estudos. Criação de um sistema para gerenciamento de farmácias e medicamentos, utilizando React.JS.

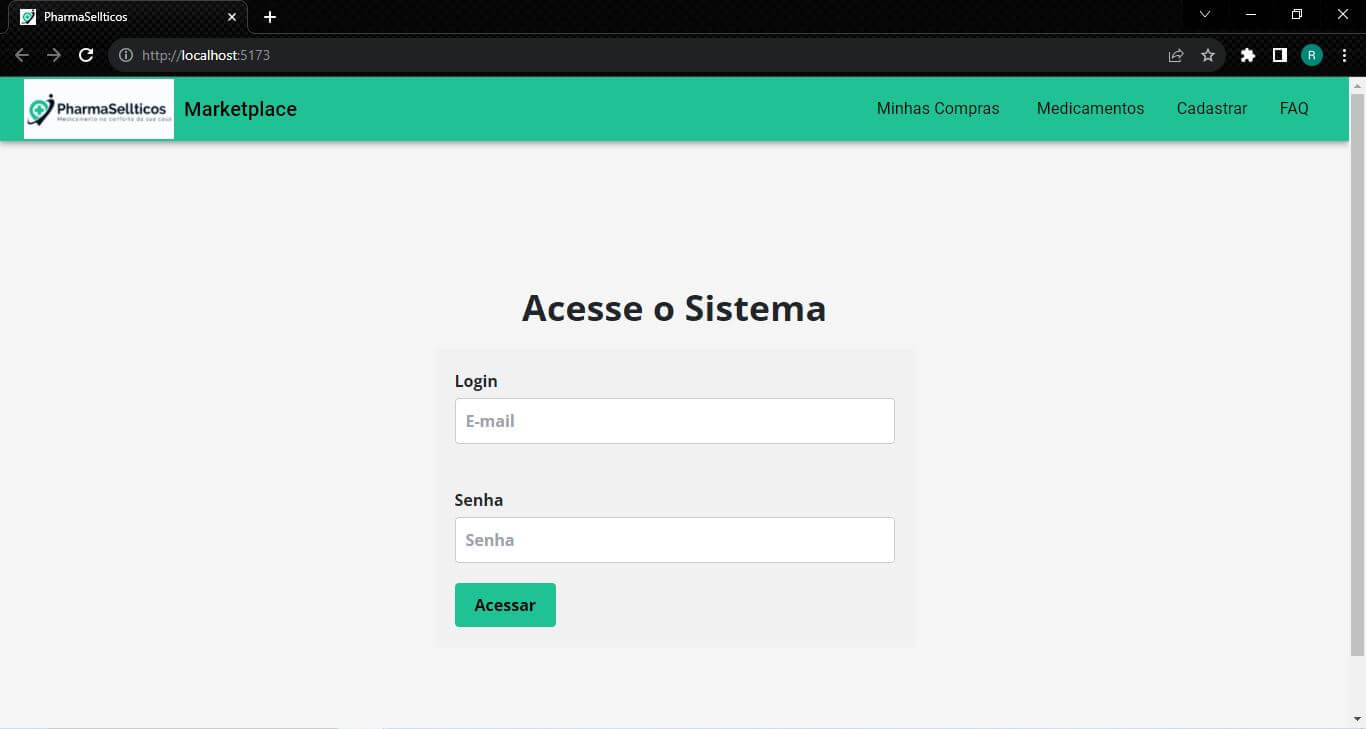
PharmaSellticos
Projeto final do curso de Full-Stack do Senai-SC, criação de um Marketplace de Medicamentos, sendo utilizado no Front-End, React.JS e no Back-End Node-JS, Express, Sequelize com banco de dados PostgreSQL.

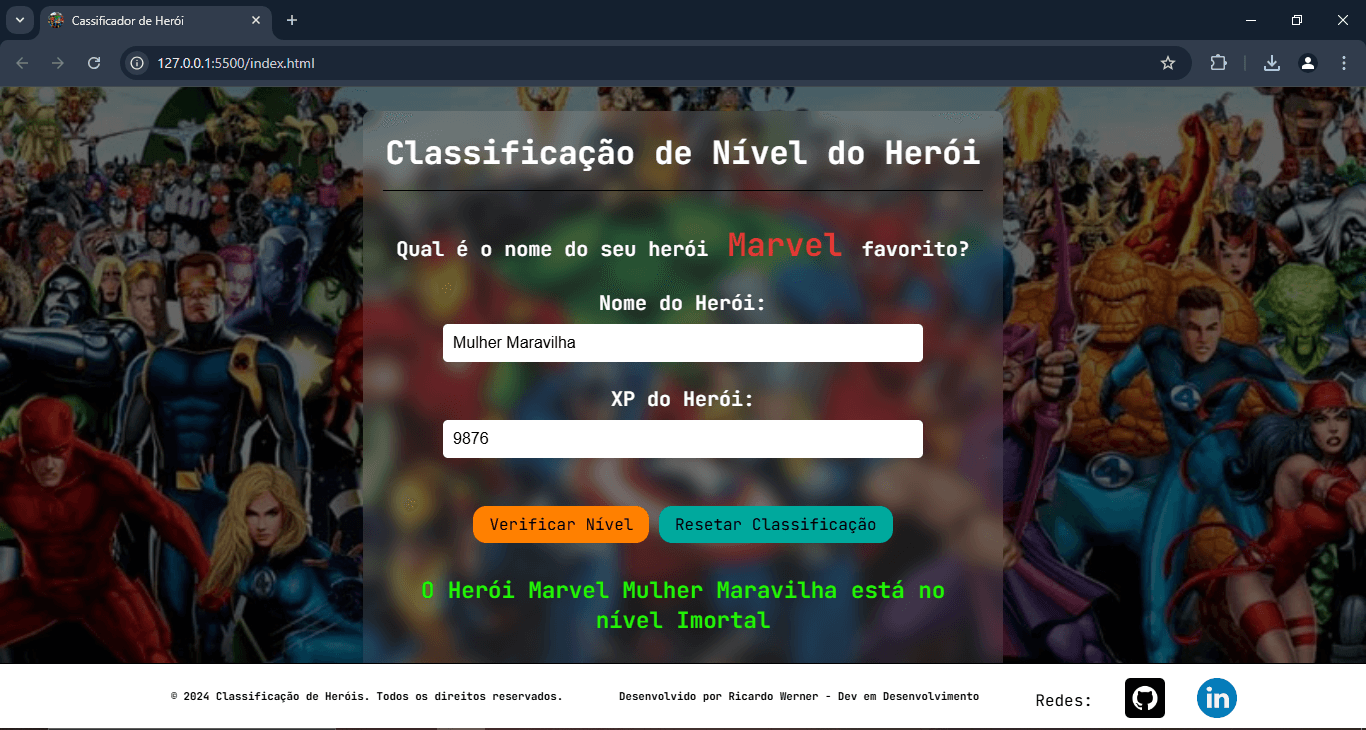
Nível de Heroi
Projeto prático do Bootcamp Ri-Happy - Front-End do Zero, para desenvolver uma página de classificação de heroi, baseada na regra de armazenar e verificar a quantidade de XP (vida) e apresentar uma mensagem. Projeto reviu conceitos de HTML, CSS e JavaScript.

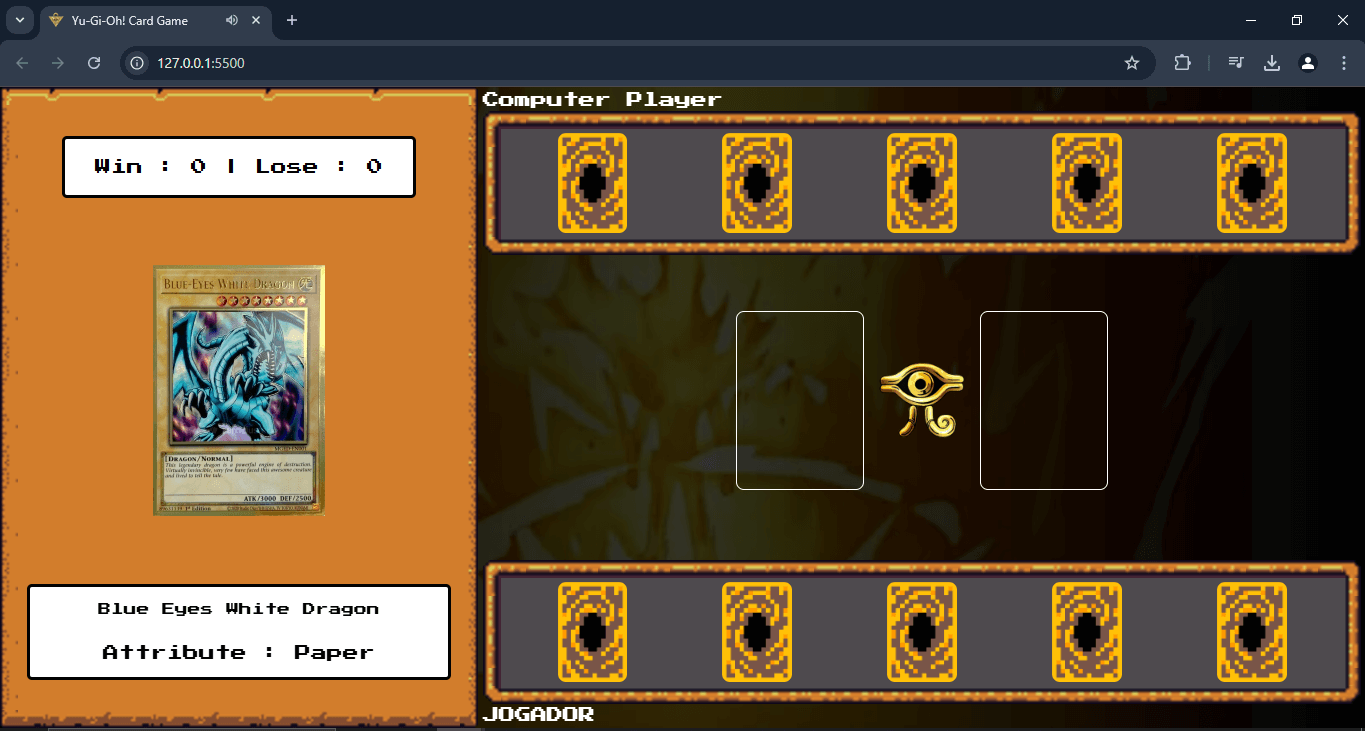
Jogo Yu-Gi-Oh
Projeto prático do Bootcamp Ri-Happy - Front-End do Zero, para desenvolver uma página de jogo de cartas baseado no universo Yu-Gi-OH de Kazuki Takahashi. Projeto reviu conceitos de HTML, CSS e iniciou a lógica intermediária do JavaScript.

Projeto prático da trilha FullStack da Rocketseat, com o objetivo de desenvolver uma página de portfólio para desenvolvedor, incluindo links para projetos e contato profissional. Durante o projeto, explorei a flexibilidade do HTML e a organização do CSS, além de compreender a importância de uma estrutura bem planejada para facilitar a manutenção futura das aplicações.